Компьютерная графика виды компьютерной графики шпора
§18. Компьютерная графика
§21. Растровая и векторная графика
Основные темы параграфа:
- история компьютерной графики;
- научная графика;
- деловая графика;
- конструкторская графика;
- иллюстративная графика;
- трехмерная графика;
- компьютерная анимация.
Изучаемые вопросы:
- История компьютерной графики
- Области применения компьютерной графики.
- Два принципа представления изображения.
- Растровая графика
- Векторная графика.
В наше время редко найдется школьник, который бы не играл в компьютерные игры или хотя бы не видел, как в них играют другие. На экране монитора, как на телеэкране, бегают человечки, летают самолеты, мчатся гоночные машины. Чего только нет! Причем качество цветного изображения на современном персональном компьютере бывает лучше, чем у телевизора.

Раздел информатики, занимающийся проблемами создания и обработки на компьютере графических изображений, называется компьютерной графикой.
Результатами расчетов на первых компьютерах являлись длинные колонки чисел, напечатанных на бумаге. Для того чтобы осознать полученные результаты, человек брал бумагу, карандаши, линейки и другие чертежные инструменты и чертил графики, диаграммы, чертежи рассчитанных конструкций. Иначе говоря, человек вручную производил графическую обработку результатов вычислений. В графическом виде такие результаты становятся более наглядными и понятными. Таково уж свойство человеческой психики: наглядность — важнейшее условие для понимания.
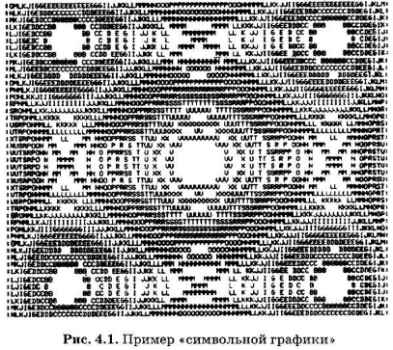
Возникла идея поручить графическую обработку самой машине. Первоначально программисты научились получать рисунки в режиме символьной печати. На бумажных листах с помощью символов (звездочек, точек, крестиков, букв) получались рисунки, напоминающие мозаику. Так печатались графики функций, изображения течений жидкостей и газов, электрических и магнитных полей (рис. 4.1).

С помощью символьной печати программисты умудрялись получать даже художественные изображения. В редком компьютерном центре стены не украшались распечатками с портретами Эйнштейна, репродукциями Джоконды и другой машинной живописью.
Затем появились специальные устройства для графического вывода на бумагу — графопостроители (другое название — плоттеры). С помощью такого устройства на лист бумаги чернильным пером наносятся графические изображения: графики, диаграммы, технические чертежи и пр. Для управления работой графопостроителей стали создавать специальное программное обеспечение.
Настоящая революция в компьютерной графике произошла с появлением графических дисплеев. На экране графического дисплея стало возможным получать рисунки и чертежи в таком же виде, как на бумаге с помощью карандашей, красок, чертежных инструментов.
Рисунок из памяти компьютера может быть выведен не только на экран, но и на бумагу с помощью принтера. Существуют принтеры цветной печати, дающие качество рисунков на уровне фотографии.
Приложения компьютерной графики очень разнообразны. Для каждого направления создается специальное программное обеспечение, которое называют графическими программами, или графическими пакетами.
Это направление появилось самым первым. Назначение — визуализация (т. е. наглядное изображение) объектов научных исследований, графическая обработка результатов расчетов, проведение вычислительных экспериментов с наглядным представлением их результатов (рис. 4.2).

Эта область компьютерной графики предназначена для создания иллюстраций, часто используемых в работе различных учреждений. Плановые показатели, отчетная документация, статистические сводки — вот объекты, для которых с помощью деловой графики создаются иллюстративные материалы (рис. 4.3).

Программные средства деловой графики обычно включаются в состав табличных процессоров (электронных таблиц), с которыми мы познакомимся позже.
Она применяется в работе инженеров-конструкторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом систем автоматизации проектирования (САПР). Графика в САПР используется для подготовки технических чертежей проектируемых устройств (рис. 4.4).

Графика в сочетании с расчетами позволяет проводить в наглядной форме поиск оптимальной конструкции, наиболее удачной компоновки деталей, прогнозировать последствия, к которым могут привести изменения в конструкции. Средствами конструкторской графики можно получать плоские изображения (проекции, сечения) и пространственные, трехмерные изображения.
Программные средства иллюстративной графики позволяют человеку использовать компьютер для произвольного рисования и черчения подобно тому, как он это делает на бумаге с помощью карандашей, кисточек, красок, циркулей, линеек и других инструментов. Пакеты иллюстративной графики не имеют какой-то производственной направленности, поэтому они относятся к прикладному программному обеспечению общего назначения.

Простейшие программные средства иллюстративной графики называются графическими редакторами. Подробнее о графических редакторах речь пойдет ниже.

Таким образом, основная задача пользователя программы трехмерного моделирования — создать сцену — совокупность образов трехмерных объектов.
Широкое применение 3D-графика находит в архитектурном и техническом проектировании, рекламе, кинематографии, различных учебных и тренажерных системах, компьютерных играх.
Создание изображений в программах трехмерного моделирования состоит из пяти этапов.

1. Моделирование — создание формы трехмерного объекта. 
2. Наложение материалов. Материалы — краски и текстуры, которыми покрываются объекты. Кроме того, материалы определяют такие свойства объектов, как шероховатость, блеск, прозрачность. 
3. Расстановка источников света. Освещение придает сцене ощущение объемности и реальности, так как источники света способны создавать тени, когда их лучи падают на объекты. 
4. Установка камер. Программы трехмерного моделирования предоставляют возможность рассматривать сцену через виртуальную съемочную камеру (фотоаппарат). Камера может устанавливаться в разных позициях, что дает возможность отражать сцену в различных ракурсах. 
5. Визуализация — формирование изображения. Визуализация выполняется специальным программным обеспечением и может занимать довольно продолжительное время, зависящее от сложности сцены и быстродействия компьютера. Именно на этом этапе программа рассчитывает и наносит на изображение все тени, блики и отражения объектов.
На первых четырех этапах используются законы векторной графики. В результате визуализации создается растровое изображение.
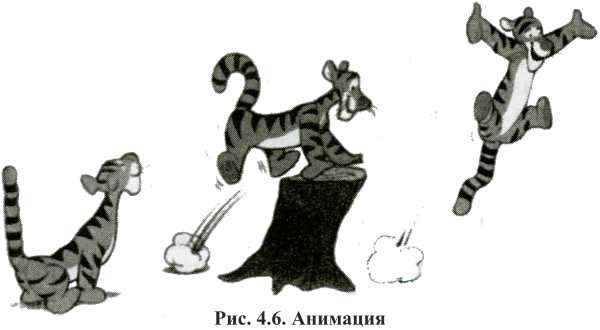
В недавнем прошлом художники-мультипликаторы создавали свои фильмы вручную. Чтобы передать движение, им приходилось делать тысячи рисунков, отличающихся друг от друга небольшими изменениями. Затем эти рисунки переснимались на кинопленку. Существуют системы, в которых используется покадровая анимация, основанная на ключевых (наиболее важных) кадрах. Компьютерный художник создает на экране лишь изображения объектов в ключевых кадрах, а все положения объектов в промежуточных кадрах рассчитываются специальными программами.
Такая работа связана с расчетами, опирающимися на математическое описание данного типа движения. Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюзию движения (рис. 4.6).

В начале появления 3D-анимации такая работа была по силам только суперкомпьютерам. Позже для персональных компьютеров были разработаны устройства под названием 3D-акселераторы (ускорители трехмерной графики). На современных ПК эти устройства делают доступными для пользователей трехмерные игры.
Компьютерная графика — область информатики, занимающаяся проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Для создания графических изображений требуется специальное программное обеспечение — графические пакеты.
Основные области применения компьютерной графики: научная графика, деловая графика, конструкторская графика, иллюстративная графика, трехмерная графика.
Компьютерная анимация — это получение движущихся изображений на экране монитора.
1. Что называют компьютерной графикой?
2. Каким способом создавали рисунки на ЭВМ до появления аппаратных и программных средств компьютерной графики?
3. На какие устройства производится вывод графических изображений?
4. В чем преимущество графического дисплея перед другими устройствами графического вывода?
5. Опишите основные области применения компьютерной графики.
6. Что такое компьютерная анимация?
Основные темы параграфа:
- два принципа представления изображения;
- растровая графика;
- векторная графика.
Изучаемые вопросы:
- История компьютерной графики
- Области применения компьютерной графики.
- Два принципа представления изображения.
- Растровая графика
- Векторная графика.
В компьютерной графике существуют два различных подхода к представлению графической информации. Они называются, соответственно, растровым и векторным. С растровым подходом вы уже знакомы. Суть его в том, что всякое изображение рассматривается как совокупность точек разного цвета. Векторный подход рассматривает изображение как совокупность простых элементов: прямых линий, дуг, окружностей, эллипсов, прямоугольников, закрасок и пр., которые называются графическими примитивами.

В растровой графике графическая информация — это совокупность данных о цветах пикселей на экране. В векторной графике графическая информация — это данные, однозначно определяющие все графические примитивы, составляющие рисунок.
Положение и форма графических примитивов задаются в системе графических координат, связанных с экраном. Обычно начало координат расположено в верхнем левом углу экрана. Сетка пикселей совпадает с координатной сеткой. Горизонтальная ось X направлена слева направо; вертикальная ось Y — сверху вниз.
Отрезок прямой линии однозначно определяется указанием координат его концов; окружность — координатами центра и радиусом; многоугольник — координатами его вершин; закрашенная область — граничной линией и цветом закраски и пр.

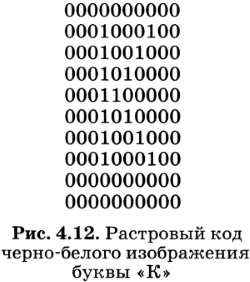
На рисунке 4.12 этот код представлен в виде битовой матрицы, в которой строки и столбцы соответствуют строкам и столбцам растровой сетки (1 обозначает закрашенный пиксель, а 0 — незакрашенный).

ЛИНИЯ (X1,Y1,X2,Y2)
ЛИНИЯ (4,2,4,8)
ЛИНИЯ (5,5,8,2)
ЛИНИЯ (5,5,8,8)
Для цветного изображения кроме координат указывается еще один параметр — цвет линии.
Для создания рисунков на компьютере используются графические редакторы. Графические редакторы бывают растровыми и векторными * . Графическая информация о рисунках, созданных с помощью редактора, сохраняется в файлах на диске. Существуют разнообразные форматы графических файлов. Их также можно разделить на растровые и векторные форматы. Растровые графические файлы хранят информацию о цвете каждого пикселя изображения на экране. В графических файлах векторного формата содержатся описания графических примитивов, составляющих рисунок.
*
Графический редактор Paint является растровым, a CorelDraw — векторным.
При вводе изображений с помощью сканера (фотографий, рисунков, документов) также формируются графические файлы растрового формата. При выводе таких изображений на экран достигается их высокое качество (рис. 4.13). Это основное достоинство растровой графики.

Основной недостаток растровой графики — большой размер графических файлов. Простые растровые картинки занимают несколько десятков или сотен килобайтов. Реалистические изображения, полученные с помощью сканеров с высокой разрешающей способностью, могут занимать несколько мегабайтов. По этой причине информация в файлах растрового формата, как правило, хранится в сжатом виде. Для сжатия графической информации используются специальные методы, позволяющие сократить ее объем в десятки раз.
Еще одним недостатком растровых изображений является их искажение, возникающее при изменении размеров, вращении и других преобразованиях. Картинка, которая прекрасно выглядела при одном размере, после масштабирования или вращения может потерять свою привлекательность. Например, в областях однотонной закраски могут появиться ненужные узоры; кривые и прямые линии могут приобрести пилообразную форму и т. п.
Векторные изображения получаются с помощью графических редакторов векторного типа — редакторов иллюстративной графики. Эти редакторы предоставляют в распоряжение пользователя набор инструментов и команд, с помощью которых создаются рисунки. Прямые линии, окружности, эллипсы и дуги являются основными компонентами векторных изображений. Одновременно с процессом рисования специальное программное обеспечение формирует описания графических примитивов, из которых строится рисунок. Эти описания сохраняются в графическом файле.
На рисунке 4.14 показан экран векторного редактора OpenOffice.org Draw (ОС Linux).

К достоинствам векторной графики можно отнести следующие ее свойства.
Графические файлы векторного типа имеют относительно небольшие размеры. Рисунки, состоящие из тысяч примитивов, занимают дисковую память, объем которой не превышает нескольких сотен килобайтов. Аналогичный растровый рисунок требует в 10 - 1000 раз большую память.
Векторные изображения легко масштабируются без потери качества. Чтобы изменить размер векторного рисунка, нужно исправить его описание. Например, для увеличения или уменьшения эллипса достаточно в его описании изменить координаты левого верхнего и правого нижнего углов прямоугольника, ограничивающего эллипс. И снова для рисования объекта будет использовано максимально возможное число пикселей.
Следует понимать, что различие в представлении графической информации в растровом и векторном форматах существует лишь для файлов. При выводе на экран любого изображения в видеопамяти формируется информация, содержащая данные о цвете каждого пикселя экрана.
Существуют два подхода к представлению изображения на компьютере: растровый и векторный.
Растровая графическая информация — это сведения о цвете каждого пикселя при выводе изображения на экран.
Векторная графическая информация — это описания графических элементов (примитивов), из которых составлен рисунок: прямых линий, дуг, эллипсов, прямогоугольников, закрасок и пр.
Растровые графические редакторы формируют графические файлы с данными растрового типа. Векторные редакторы формируют графические файлы векторных форматов.
При сканировании изображений формируется графическая информация растрового типа.
Растровый формат позволяет получать изображения фотографического качества; растровые графические файлы имеют большой размер и обычно подвергаются сжатию.
Файлы векторного формата относительно невелики. Векторное изображение хорошо поддается растяжению и сжатию, не теряя при этом качества.
1. В чем разница между растровым и векторным способами представления изображения?
2. Что такое графические примитивы?
3. Какая информация хранится в файлах растрового типа и в файлах векторного типа?
4. Что такое система графических координат?
5. С помощью каких средств (программных, технических) получается растровая и векторная графическая информация? Подготовьте доклад.
6. Какой способ представления графической информации экономнее по использованию памяти?
7. Для чего производится сжатие файлов растрового типа?
8. Как реагируют растровые и векторные изображения на изменение размеров, вращения?
Электронное приложение к уроку


Cкачать материалы урока
Выберите книгу со скидкой:

ОГЭ. География. Новый полный справочник для подготовки к ОГЭ
350 руб. 242.00 руб.

Математика. Новый полный справочник школьника для подготовки к ЕГЭ
350 руб. 222.00 руб.

Дошкольная педагогика с основами методик воспитания и обучения. Учебник для вузов. Стандарт третьего поколения. 2-е изд.
350 руб. 963.00 руб.

Считаю и решаю: для детей 5-6 лет. Ч. 1, 2-е изд., испр. и перераб.
350 руб. 169.00 руб.

Начинаю считать: для детей 4-5 лет. Ч. 1, 2-е изд., испр. и перераб.
350 руб. 169.00 руб.

Считаю и решаю: для детей 5-6 лет. Ч. 2, 2-е изд., испр. и перераб.
350 руб. 169.00 руб.

Пишу буквы: для детей 5-6 лет. Ч. 2. 2-е изд, испр. и перераб.
350 руб. 169.00 руб.

Русско-английский словарик в картинках для начальной школы
350 руб. 163.00 руб.

ОГЭ. Литература. Новый полный справочник для подготовки к ОГЭ
350 руб. 205.00 руб.

ЕГЭ. Английский язык. Новый полный справочник для подготовки к ЕГЭ
350 руб. 171.00 руб.

Рисуем по клеточкам и точкам
350 руб. 248.00 руб.

ЕГЭ. Информатика. Новый полный справочник для подготовки к ЕГЭ
350 руб. 163.00 руб.
БОЛЕЕ 58 000 КНИГ И ШИРОКИЙ ВЫБОР КАНЦТОВАРОВ! ИНФОЛАВКА



- Все материалы
- Статьи
- Научные работы
- Видеоуроки
- Презентации
- Конспекты
- Тесты
- Рабочие программы
- Другие методич. материалы
- Проказина Надежда ЮрьевнаНаписать 4504 12.02.2018
Номер материала: ДБ-1162317
- Информатика
- 11 класс
- Конспекты
Добавляйте авторские материалы и получите призы от Инфоурок
Еженедельный призовой фонд 100 000 Р
-
12.02.2018 206
-
12.02.2018 183
-
12.02.2018 310
-
12.02.2018 51134
-
12.02.2018 1185
-
12.02.2018 1756
-
12.02.2018 1896
-
12.02.2018 341
Не нашли то что искали?
Вам будут интересны эти курсы:
Оставьте свой комментарий
Автор работы: Пользователь скрыл имя, 17 Февраля 2013 в 20:53, шпаргалка
Разделы компьютерной графики
Виды компьютерной графики: Растровая графика, Векторная графика
Соотношение между векторной и растровой графикой
Понятие о фрактальной графике
Разрешение изображения и его размер, Цвета
Масштабирование изображений
Форматы графических данных
Kompyuternaya_grafika.doc
Компьютерная графика
Разделы компьютерной графики
Компьютерная графика включает ввод, обработку и вывод изображения чертежей, рисунков, текстов средствами вычислительной техники.
Работа с компьютерной графикой — одно из самых популярных направлений использования персонального компьютера. Например, компьютерная графика широко используется при создании компьютерных игр, кино- и видеофильмов. Без компьютерной графики не обходится ни одна современная мультимедийная программа. Работа над графикой занимает до 90% рабочего времени программистских коллективов, выпускающих программы массового применения. Основные трудовые затраты в работе редакций и издательств также составляют художественные и оформительские работы с графическими программами.
Выделяют три раздела компьютерной графики: аппаратный, программный и алгоритмический.
Программное обеспечение определяет способ общения человека с компьютером. Различные типы программ (при соответствующем аппаратном обеспечении) позволяют быстро строить изображения с помощью графических редакторов, использующих набор стандартных операций, вводить изображение с помощью сканера или через видеокамеру, а также задавать его на различных языках программирования.
Алгоритмический раздел компьютерной графики связан со способами алгоритмического представления преобразований изображения, таких как повороты, перемещения, копирование, нанесение теней и т.п.
Виды компьютерной графики
Несмотря на то, что для работы с компьютерной графикой существует множество программ, различают всего три вида компьютерной графики: растровая, векторная и фрактальная. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
Растровую графику применяют при разработке электронных (мультимедийных) и полиграфических изданий. Иллюстрации, выполненные средствами растровой графики, редко создают вручную. Чаще для этой цели сканируют иллюстрации, подготовленные художником на бумаге, фотографии. В последнее время для ввода растровых изображений в компьютер нашли широкое применение цифровые фото- и видеокамеры, соответственно, большинство графических редакторов, предназначенных для работы с растровыми иллюстрациями, ориентированы не столько на создание изображений, сколько на их обработку.
Программные средства для работы с векторной графикой наоборот предназначены, в первую очередь, для создания иллюстраций и в меньшей степени для их обработки. Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики намного проще.
Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании.
Растровая графика
Наиболее просто реализовать растровое представление изображения. Растр, или растровый массив (bitmap), представляет совокупность битов, расположенных на сетчатом поле-канве. Бит может быть включен (единичное состояние) или выключен (нулевое состояние). Состояния битов можно использовать для представления черного или белого цветов, так что, соединив на канве несколько битов, можно создать изображение из черных и белых точек.
Растровое изображение напоминает лист клетчатой бумаги, на котором каждая клеточка закрашена черным или белым цветом.
Основным элементом растрового изображения является пиксель (pixel). Под этим термином часто понимают несколько различных понятий: отдельный элемент растрового изображения, отдельная точка на экране монитора, отдельная точка на изображении, напечатанном принтером. Поэтому на практике эти понятия часто разделяют так:
• пиксель — отдельный элемент растрового изображения;
• видеопиксель — элемент изображения на экране монитора;
• точка — отдельная точка, создаваемая принтером или фотонаборным автоматом.
Цвет каждого пикселя растрового изображения — черный, белый, серый или любой из спектра — запоминается с помощью комбинации битов. Чем больше битов используется для этого, тем большее количество оттенков цветов для каждого пикселя можно получить. Число битов, используемых компьютером для хранения информации о каждом пикселе, называется битовой глубиной или глубиной цвета.
Наиболее простой тип растрового изображения состоит из пикселей, имеющих два возможных цвета — черный и белый. Для хранения такого типа пикселей требуется один бит в памяти компьютера, поэтому изображения, состоящие из пикселей такого вида, называются 1-битовыми изображениями. Для отображения большего количества цветов используется больше битов информации. Число возможных и доступных цветов или градаций серого цвета каждого пикселя равно двум в степени, равной количеству битов, отводимых для каждого пикселя. 24 бита обеспечивают более 16 миллионов цветов. О 24-битовых изображениях часто говорят как об изображениях с естественными цветами, так как такого количества цветов более чем достаточно, чтобы отобразить все возможные цвета, которые способен различать человеческий глаз.
Основной недостаток растровой графики состоит в том, что каждое изображение для своего хранения требует большое количество памяти. Простые растровые картинки, такие как копии экрана компьютера или черно-белые изображения, занимают до нескольких сотен килобайтов памяти. Детализированные высококачественные рисунки, например, сделанные с помощью сканеров с высокой разрешающей способностью, занимают уже десятки мегабайтов. Для разрешения проблемы обработки объемных (в смысле затрат памяти) изображений используются два основных способа:
- увеличение памяти компьютера;
- сжатие изображений.
Другим недостатком растрового представления изображений является снижение качества изображений при масштабировании.
Векторная графика
Векторное представление, в отличие от растровой графики, определяет описание изображения в виде линий и фигур, возможно, с закрашенными областями, заполняемыми сплошным или градиентным цветом. Хотя это может показаться более сложным, чем использование растровых массивов, но для многих видов изображений использование математических описаний является более простым способом.
В векторной графике для описания объектов используются комбинации компьютерных команд и математических формул для описания объектов. Это позволяет различным устройствам компьютера, таким как монитор и принтер, при рисовании этих объектов вычислять, где необходимо помещать реальные точки.
Векторную графику часто называют объектно-ориентированной или чертежной графикой. Имеется ряд простейших объектов, или примитивов, например: эллипс, прямоугольник, линия. Эти примитивы и их комбинации используются для создания более сложных изображений. Если посмотреть содержание файла векторной графики, обнаруживается сходство с программой. Он может содержать команды, похожие на слова, и данные в коде ASCII, поэтому векторный файл можно отредактировать с помощью текстового редактора. Приведем в условном упрощенном виде команды, описывающие окружность:
Данный пример показывает основное достоинство векторной графики — описание объекта является простым и занимает мало памяти. Для описания этой же окружности средствами растровой графики потребовалось бы запомнить каждую отдельную точку изображения, что заняло бы гораздо больше памяти.
Кроме того, векторная графика в сравнении с растровой имеет следующие преимущества:
• простота масштабирования изображения без ухудшения его качества;
• независимость объема памяти, требуемой для хранения изображения, от выбранной цветовой модели.
Элементарным объектом векторной графики является Линия. Все, что есть в векторной иллюстрации, состоит из линий. Простейшие объекты объединяются в более сложные, например, объект четырехугольник можно рассматривать как четыре связанные линии, а объект куб еще более сложен: его можно рассматривать либо как двенадцать связанных линий, либо как шесть связанных четырехугольников.
Как и все объекты линии имеют свойства. К этим свойствам относятся: форма линии, ее толщина, цвет, характер линии (сплошная, пунктирная т п.). Замкнутые линии имеют свойство заполнения. Внутренняя область замкнутого контура может быть заполнена цветом, текстурой, картой. Простейшая линия, если она не замкнута, имеет две вершины, которые называются узлами. Узлы тоже имеют свойства, от которых зависит, как выглядит вершина линии и как две линии сопрягаются между собой. Так как простейшим объектом векторной графики является линия, то основе векторной графики лежит, прежде всего, математическое представление линии.
Рассмотрим несколько видов линий, но начнем с точки. точка на плоскости задается двумя числами (х, у), определяющими ее положение относительно начала координат.
Прямая линия. Из курса алгебры известно, что для задания прямой линии достаточно двух параметров. Обычно график прямой линии описывается уравнением у=kх+b. Зная параметры k и b, всегда можно нарисовать бесконечную прямую линию в известной системе координат. Для задания отрезка прямой надо знать координаты y и х, начала и конца отрезка, поэтому для описания отрезка прямой линии необходимы четыре параметра.
Кривая второго порядка. К кривым второго порядка относятся параболы, гиперболы, эллипсы, окружности и другие линии, уравнения которых не содержат степеней выше второй. Отличаются кривые второго порядка тем, что не имеют точек перегиба. Самая общая формула кривой второго порядка выглядит следующим образом:
Как видно, для описания бесконечной кривой второго порядка достаточно пяти параметров. С учетом необходимости знать координаты х, и у начала и конца отрезка для записи отрезка кривой второго порядка необходимо семь параметров.
Кривая третьего порядка. Отличительная особенность этих более сложных кривых состоит в том, что они могут иметь точку перегиба, как знакомый вам из математики график функции у=х 3 , имеющий перегиб, который происходит в начале координат. Кривые третьего порядка используют в качестве основных объектов векторной графики потому, что они хорошо соответствуют тем линиям, которые мы наблюдаем в живой природе.
Все прямые и кривые второго порядка (например, окружности или эллипсы) можно представить частными случаями кривых третьего порядка. В общем случае уравнение кривой третьего порядка записывается так:
Видно, что для записи кривой третьего порядка достаточно девяти параметров, а для задания ее отрезка надо иметь одиннадцать параметров.
Кривые Безье. Рисовать кривую третьего порядка по заданным коэффициентам ее уравнения занятие сложное. Для упрощения этой утомительной процедуры в векторных редакторах применяют не любые кривые третьего порядка, а их особый вид называемый кривыми Безье, которые являются частным случаем отрезков кривых третьего порядка. Они описываются не одиннадцатью параметрами, как произвольные отрезки кривых третьего порядка, а лишь восемью, и потому работать с ними удобнее.
Соотношение между векторной и растровой графикой
Говоря о растровой графике, мы указали на два ее существенных недостатка: значительный объем массивов данных, которые надо хранить и обрабатывать, а также невозможность масштабирования изображения без потери качества.
Векторная графика устраняет оба эти недостатка, но, в свою очередь, значительно усложняет работу по созданию художественных иллюстраций. На практике средства векторной графики используют не для создания художественных композиций, а для оформительских, чертежных и проектно-конструкторских работ.
Читайте также: