Вирус заполняет поля ввода
При входе в систему нет строки ввода пароля
При входе в систему нет строки ввода пароля к профилю windows 10.Есть кнопка.

При входе в систему нет строки ввода пароля
При входе в систему нет строки ввода пароля к windows 10, только заставка (картинка), а внизу.
При входе в систему нету строки ввода пароля к профилю windows
При входе в систему нету строки ввода пароля к профилю windows, черный экран, в низу логотип win 7.
Запуск программы от имени локального админа, сразу при входе под доменным пользователем
Задача не новая - но вот что-то затупил. 1. Есть юзер, которому в домене даны права обычного.
Пожалуйста, скачайте заново Автологер и повторите сканирование. У вас слишком устаревшая версия.
Внимание! Рекомендации написаны специально для этого пользователя. Если рекомендации написаны не для вас, не используйте их -
это может повредить вашей системе. Если у вас похожая проблема - создайте тему в разделе Лечение компьютерных вирусов и выполните Правила запроса о помощи.
____________________________________________
1. Через Панель управления - Удаление программ - удалите:
- Запустите повторно AdwCleaner (by Xplode) (в ОС Windows Vista/Seven необходимо запускать через правую кн. мыши от имени администратора), нажмите кнопку "Scan" ("Сканировать").
- По окончанию сканирования снимите галочки со следующих строк:
Повторите логи по правилам. Для повторной диагностики запустите снова Autologger. В первом диалоговом окне нажмите ОК, удерживая нажатой клавишу Shift.
Клавиатура в порядке? Проверяли?
Спасибо! Сейчас попробую подкинуть другую клаву.
Добавлено через 13 минут
Вот это я чайник. Проблема с клавиатурой! Огромное спасибо за оперативную помощь.
Чисто. Если проблема решена:
Выполните скрипт в AVZ при наличии доступа в интернет:
После его работы, если будут найдены уязвимости, в блокноте откроется файл avz_log.txt со ссылками на обновления системы и критичных к безопасности программ, которые нужно загрузить и установить. В первую очередь это относится к браузерам, Java, Adobe Acrobat/Reader и Adobe Flash Player.
Пройдитесь по ссылкам из файла avz_log.txt и установите все рекомендуемые обновления (если таковые будут).
Перезагрузите компьютер.
Снова выполните этот скрипт и убедитесь, что уязвимости устранены.
| 04.12.2014, 13:25 | ||||||||||||||
| 04.12.2014, 13:25 | ||||||||||||||
|
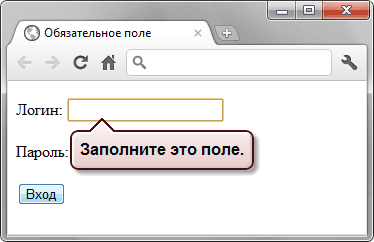
Заказываю контрольные, курсовые, дипломные и любые другие студенческие работы здесь. Поле ввода пароля Создать поле ввода пароля HTML Почему происходит ввод неправильной информации? Это в основном совершается по трём причинам. Следует понимать, что точные и правильные формулировки хотя и снижают вероятность возникновения ошибок, но никак не спасают от них. Только технические средства на стороне сервера позволяют получить требуемый результат и избежать ввода неправильной информации. Тем не менее, ревизия или, как её ещё называют, валидация на стороне клиента позволяет быстро проверить данные, вводимые пользователем, на корректность, без отправки формы на сервер. Таким образом экономится время пользователя и снижается нагрузка на сервер. С позиции юзабилити тоже имеются плюсы — пользователь сразу получает сообщение о том, какую информацию он указал неверно и может исправить свою ошибку. Обязательное полеНекоторые поля формы должны быть обязательно заполнены перед их отправкой на сервер. Это, к примеру, относится к форме регистрации, где требуется ввести логин и пароль. Для указания обязательных полей используется атрибут required , как показано в примере 1. Пример 1. Атрибут required HTML5 IE 10+ Cr Op Sa Fx Обязательные поля должны быть заполнены перед отправкой формы, иначе форма на сервер не отправится и браузер выдаст об этом предупреждение. Вид сообщения зависит от браузера, например Chrome выводит всплывающую подсказку, как показано на рис. 1.
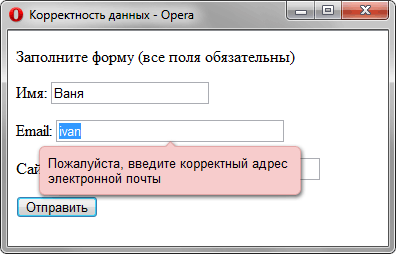
Рис. 1. Обязательное поле не заполнено Корректность данныхИсходно имеется два поля, в котором вводимые пользователем данные проверяются автоматически. Это веб-адрес и адрес электронной почты. Браузер Chrome также проверяет на корректность поле с календарными данными, но только потому, что у него не предусмотрен интерфейс выбора календаря щелчком мыши. Для этих элементов характерны следующие правила. В примере 2 показана форма с обязательными полями, в которой два поля проверяется браузером. Пример 2. Корректность данных HTML5 IE 10+ Cr Op Sa Fx Opera проверяет элемент формы только при наличии атрибута name. Что происходит в Opera при вводе неверных данных показано на рис. 2.
Рис. 2. Предупреждение о неправильных данных Шаблон вводаНекоторые данные нельзя отнести к одному из видов элементов формы, поэтому для них приходится использовать текстовое поле. При этом их ввод происходит по определённому стандарту. Так, IP-адрес содержит четыре числа разделённых точкой (192.168.0.1), почтовый индекс России ограничен шестью цифрами (124007), телефон содержит код города и конкретное количество цифр часто разделяемых дефисом (391 555-341-42) и др. Браузеру необходимо указать шаблон ввода, чтобы он согласно нему проверял вводимые пользователем данные. Для этого используется атрибут pattern , а его значением выступает регулярное выражение. Некоторые типовые значения перечислены в табл. 1.
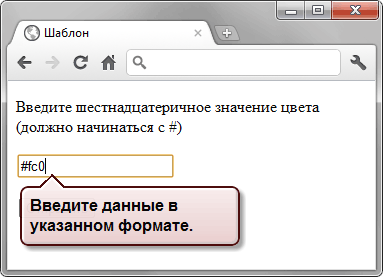
В примере 3 просят ввести шестнадцатеричное значение цвета (#ffcc00) и если оно не лежит в этом диапазоне, браузер выводит сообщение об ошибке. Пример 3. Шаблон ввода HTML5 IE 10+ Cr Op Sa Fx На рис. 3 показано предупреждение в браузере Chrome.
Рис. 3. Введённые данные не соответствуют шаблону Отмена валидацииВалидация не всегда требуется для формы, к примеру, разработчик пожелает использовать универсальное решение на JavaScript и дублирующая проверка браузером ему уже ни к чему. В подобных случаях необходимо отключить встроенную валидацию. Для этого применяется атрибут novalidate тега
Доброго времени суток. 🙂 В этой статье хочу рассказать вам о том, как сделать проверку полей формы на заполнение. В итоге у нас получится валидация формы с помощью jQuery. Многие делают на чистом PHP в самом обработчике, но иногда такой метод не подходит. Например, в случаи, когда вы захотите проверять форму до перезагрузки страницы. Вдруг вам не нужно обновления страницы и вы хотите вывести сообщение об ошибке, чтобы человек исправил, а уже потом произошла отправка и обновление страницы. Конечно можно еще использовать метод с AJAX, но это уже совсем другая история 🙂
Пример того что у нас получится можно посмотреть в примере ниже. В примере задействована и валидация на правильный ввод почты - e-mail. Ниже я покажу два варианта скриптов с проверкой правильности почты и без нее. Как видите, пока все поля не будут заполнены, скрипт не даст отправить форму, к тому же в поле для e-mail должен быть введен корректный адрес. Для начала я покажу как сделать простую проверку на заполненность полей без проверки e-mail. Вдруг в вашей форме нет этого поля и вам нужно проверить просто текстовое поле, чтобы оно не было пустое и на почту не приходили пустые уведомления. Для осуществления задуманного, нам нужно для начала создать саму форму. У Вас она уже может быть, если вы захотите данный материал внедрить в нее, нужно будет его адаптировать под вашу форму. Я же покажу все на своем примере. Моя форма ничего не будет отправлять, в этой статье нет обработчика для отправки писем, чтобы не усложнять материал. Обработчик отправки писем, это другая история. Для начала сам HTML код формы. По коду видно, что наша форма состоит из трех полей - имя, почта и тестовое поле. Есть еще несколько важных моментов, которые понадобятся в любом случаи для правильной работы скрипта. Давайте разберем по-порядку.
Теперь, чтобы придать нормальный внешний вид нашей форме, добавим немного CSS стилей.Если вы будете использовать их на своем сайте, то добавьте их в свой файл стилей. Данный стили задают параметры для самой формы, полей, кнопки. Расписывать все строчки, каждая для чего - не буду, для этого есть учебники по CSS. Распишу лишь два самых основных.
Теперь, когда у нас есть готовая форма или вы свою форму настроили соответственно моим указаниям, добавили ей айди, мои или свои, нужный блок и событие кнопки, можем приступить к подключению скрипта. Так как наш скрипт работает с помощью jQuery, нужно чтобы была подключена библиотека jQuery. Если она не подключена ранее, сделайте это, добавив вот такую строку: Куда и как правильнее добавлять библиотеку, вы можете прочитать в статье - Как и где подключить скрипт?. После библиотеки, не перед ней, а именно после нужно уже подключать, наш долгожданный скрипт валидации формы. как и писал ранее, первым вариантом будет сначала скрипт проверки поле на заполнение, без проверки правильности введенной почты. Сам скрипт имеет следующий вид: Давайте рассмотрим основные элементы нашей функции из скрипта.
Вот и весь скрипт по сути. Если вы немного разбираетесь в JS, то все понятно и доступно. Если Вы правильно его адаптировали под свою форму и свои поля со стилями, то результат не должен заставить себя ждать и валидация начнет работать. Теперь давайте рассмотрим версию скрипта, которая помимо проверки на заполнение, будет еще и проверять корректно ли введен e-mail. Сам скрипт очень похож, добавлена просто еще функция и пару новых строк: Собственно, рассмотрим новые строки
Все остальное же, осталось без изменений. Сравните скрипты и разберетесь где и что отличается. Я постарался подробно расписать, думаю проблем не должно возникнуть. Мой пример из начала статьи как раз основан уже на втором скрипте. Как и писал ранее, адаптируйте скрипт под свою форму, указывайте правильно айди формы и полей, не забудьте про событие у кнопки отправления формы, блок дла вывода сообщения и стили для этого блока и поля с ошибкой. Если постараетесь у вас все получится. Многовато текста получилось, так что будем заканчивать. На этом все, спасибо за внимание. 🙂 Если Вам был полезным мой труд, можете поддержать сайт, обменяться со мной текстовыми ссылками или посмотреть рекламку, что займет 2 минуты :) Валидация — это проверка значений, указанных пользователем, и отображение найденных ошибок. ПринципыЗадача дизайнера — сделать так, чтобы пользователь не совершил ошибку и валидация не понадобилась, для этого:
Валидация на только что открытой пустой форме запрещена. Исключение — черновики, когда пользователь уже заполнял эту форму, через какое-то время вернулся к ней, а она заполнена с ошибками. Виды валидацииСуществует три вида валидаций: мгновенная, по потере фокуса и по отправке формы. Чем раньше интерфейс сообщает об ошибке, тем лучше — пользователю проще вернуться и исправить ошибку. Самый быстрый способ сообщить об ошибке — мгновенная валидация. Но она возможна только в тех случаях, когда в процессе ввода понятно, что значение некорректное. Обычно такие ошибки связаны с неправильной раскладкой клавиатуры (кириллица вместо латиницы) или вводом букв в цифровое поле (ИНН, КПП и др.) Для этих случаев мы используем поля с масками: ввод неподходящих символов в них заблокирован. Поэтому в наших интерфейсах есть только два вида валидации:
Валидация по потере фокусаЭтот вид валидации подходит для большинства случаев. Не валидируйте поля на пустоту по потере фокуса — не показывайте ошибку если поле не заполнено, возможно пользователь вернется и заполнит поле чуть позже. Показывать ошибку в таких случаях можно только после отправки формы. Валидация срабатывает сразу после потери фокуса, если значение в поле заполнено. Если найдена ошибка, поле подсвечивается красным. Фокус в это поле автоматически не возвращается: Текст ошибки появляется в тултипе, когда поле получает наведение или фокус: Поле с ошибкой должно остаться подсвеченным, если оно получило фокус, его значение не исправляли, а затем оно потеряло фокус. Красная подсветка снимается с поля, как только пользователь начал исправлять ошибочное значение. Валидация при отправке формыИспользуйте этот вид валидации, когда нельзя проверить поля по потере фокуса. Например, для проверки заполнения обязательных полей. Проверка происходит после того, как пользователь нажал кнопку отправки данных: все поля с ошибками на форме подсвечиваются, страница прокручивается к первому полю с ошибкой, фокус перемещается в это поле, курсор встает в конец строки, рядом с полем появляется тултип с подсказкой. При прокрутке к первому полю от верхней границы окна до ошибочного поля остается отступ 48px — шесть модулей. Блокирование кнопки отправкиВ небольших формах вместо проверки заполнения обязательных полей можно блокировать кнопку отправки формы. Используйте это поведение, когда очевидно, почему кнопка отправки формы неактивна. Например, на форме входа: Как только заполнены все обязательные поля — кнопка становится активной. Если после этого пользователь стер значение в одном из полей — кнопка снова должна стать не активной. Сообщения об ошибкахОб ошибках можно сообщать двумя способами:
Из этих двух способов мы рекомендуем использовать тултипы. Они идут отдельным слоем, поэтому не раздвигают форму и легко размещаются, даже если поля на форме расположены плотно. ТултипыТултип с подсказкой появляется в двух случаях:
Если значение в поле с ошибкой было изменено, потеряло фокус, а потом заново оказалось в фокусе — тултип с текстом старой ошибки уже не возникает. Это правило одинаково работает для всех типов валидаций: и по потере фокуса, и при отправке формы. Тултип исчезает, когда:
Тултип по наведению перекрывает тултип по фокусу. Тултип может появляться сверху или справа от контрола с ошибкой, так чтобы он не перекрывал полезную информацию: Показывайте тултипы справа от полей. Eсли в этом случае они перекрывают важное содержимое на странице, выводите тултипы сверху. Придерживайтесь единообразия, но помните, что контент важнее него. Красные тексты на страницеКрасный текст ошибки появляется сразу, как только произошла валидация и ошибочное поле подсветилось. Как только пользователь начал исправлять значение, красная подсветка поля исчезает, и цвет текста ошибки меняется на черный — #333. Текст ошибки пропадает по потере фокуса и больше не появляется, если поле заново получает фокус. Это правило одинаково работает для всех типов валидаций: и по потере фокуса, и при отправке формы. Выводите текст ошибки справа, если на форме есть место, а само сообщение короткое. Так форму не придется раздвигать, чтобы показать ошибку. Если справа от поля нет места для текста, раздвигайте форму и выводите сообщение под полем. На более сложных формах выводите сообщение об ошибке в тултипе. Валидация зависимых полейЗависимые поля — это поля, значение которых зависит друг от друга. Ошибки, которые связаны с нарушением зависимости полей, мы показываем после сабмита формы. Например, ИНН и КПП. Если пользователь указал ИНН из 10 цифр, а поле с КПП оставил пустым, после отправки формы пустое поле с КПП будет подсвечено. ИНН может быть двух видов:
Если пользователь указал ИНН из 12 цифр, значит организация — индивидуальный предприниматель, и у нее нет КПП, значит поле КПП заполнять не нужно. И наоборот, если заполнено КПП, а ИНН указан 12-значный, возможно неверно указан ИНН. Подсветка зависимых полей пропадает, как только пользователь начал исправлять значение в одном из этих полей. Если при заполнении зависимого поля нарушен формат значения, сообщайте о такой ошибке при потере фокуса. Например, пользователь ввел 3 цифры в поле ИНН и убрал фокус. Такое поле должно подсветиться сразу же. ПримерЕсть форма из 5 полей:
 Пользователь пропустил поле с названием организации, заполнил ИНН значением из 10 цифр, перешел в поле почты, указал некорректный адрес, перешел в поле с телефоном и указал некорректный номер, но из поля пока не ушел: Пользователь навел курсор на поле с почтой, появился тултип. Но исправлять значение пользователь не стал: Поле с телефоном также подсветилось красным, так как заполнено некорректно. ИНН и КПП подсветились, так как ИНН состоит из 10 цифр, значит должен быть заполнен и КПП — валидация зависимых полей произошла только после отправки формы. Пользователь начинает вводить название организации, подсветка поля гаснет, а текст подсказки остается: Заполнил название организации, перешел в поле ИНН: Понял, что ИНН правильный, и нужно заполнить КПП: Начал заполнять поле КПП. Красная рамка у ИНН и КПП исчезла — пользователь изменил значение в одном из зависимых полей: Заполнил КПП, перешел в следующее поле: Исправил почту, перешел в следующее поле: Исправил телефон, кликнул за пределами поля: Реализованный пример этой формы можно посмотреть в библиотеке валидаций. Читайте также:
|